
- #Material ui image carousel how to
- #Material ui image carousel install
- #Material ui image carousel code
- #Material ui image carousel windows
Indicates the current selected state of a particular slide element. Syncing the components by hooking up on carousel's onSlideChanged and list's itemClicked events: public ngOnInit() "

Now we need only to add a list component and sync the both components: We are ready with the carousel configuration. On top of that, it has an extra option to turn zoom on. It also supports vertical scrolling and three different kinds of transitions. Its definitely a more simple component than many others but it has all you need for a basic slider. Our carousel will look like this in the template. Nuka Carousel A pretty complete and functional carousel.


#Material ui image carousel install
Īnimated slide transitions provide the end-users a nice experience when interacting with the carousel. After creating a new project, we then install the material-UI with npm install material-ui/core and npm install material-ui/icons. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application. This carousel is going to contain slides with forms and images. The Angular Carousel component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. SharePlus Secure, instant access to content and data on the go – with or without connectivity.Slingshot Connect everyone you work with to data, project management, content and chats for better results.Slingshot Empower everyone in your organization to use data to make smarter business decisions.Reveal Easily embed beautiful data visualizations into your apps.
#Material ui image carousel code
#Material ui image carousel windows
Split 3D Carouselĭemo CSS 3D transform Colorful Animated Carouselĭemo Portfolio Carousel with Synchronized Slidersĭemo 3D Carousel Using TweenMax.Automated Testing Tools Test automation for Micro Focus UFT: Windows Forms Test automation for Micro Focus UFT: WPF Test automation for IBM RFT: Windows Forms So if you are looking for inspiration to designing beautiful and effective carousel, here are 22 Web Carousel Design Examples. Users can scroll through each image or video by swiping on mobile devices or clicking the left-right arrows on desktop.
#Material ui image carousel how to
They can add visual interest and reduce clutter. Learn how to use react-material-ui-carousel by viewing and forking example apps that make use of react-material-ui-carousel on CodeSandbox. If not provided, default dots will be shown: rtl.

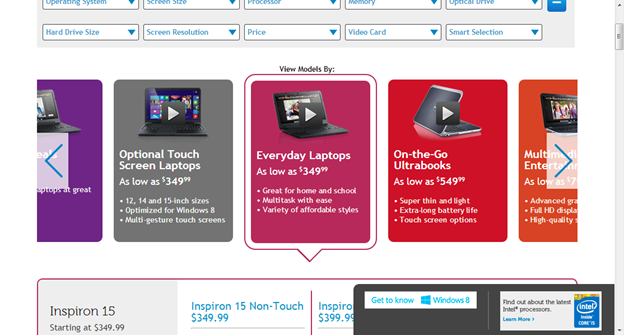
Carousel is an effective way of displaying images or content cards. Current Carousel value: onChange: Function: undefined: onChange callback (works the same way as onChange in Carousel component) number: Number: Amount of slides: Number of slides in the carousel you want to control: thumbnails: Array of ReactElements: undefined: Array of thumbnails to show. Ideally, each card contains a different item that the user can browse from left and right. For some types of images, there are alternative approaches, such as using CSS background images for decorative images or web fonts instead of images of text. A carousel is a list of cards that can be shuffled to display different content.


 0 kommentar(er)
0 kommentar(er)
